

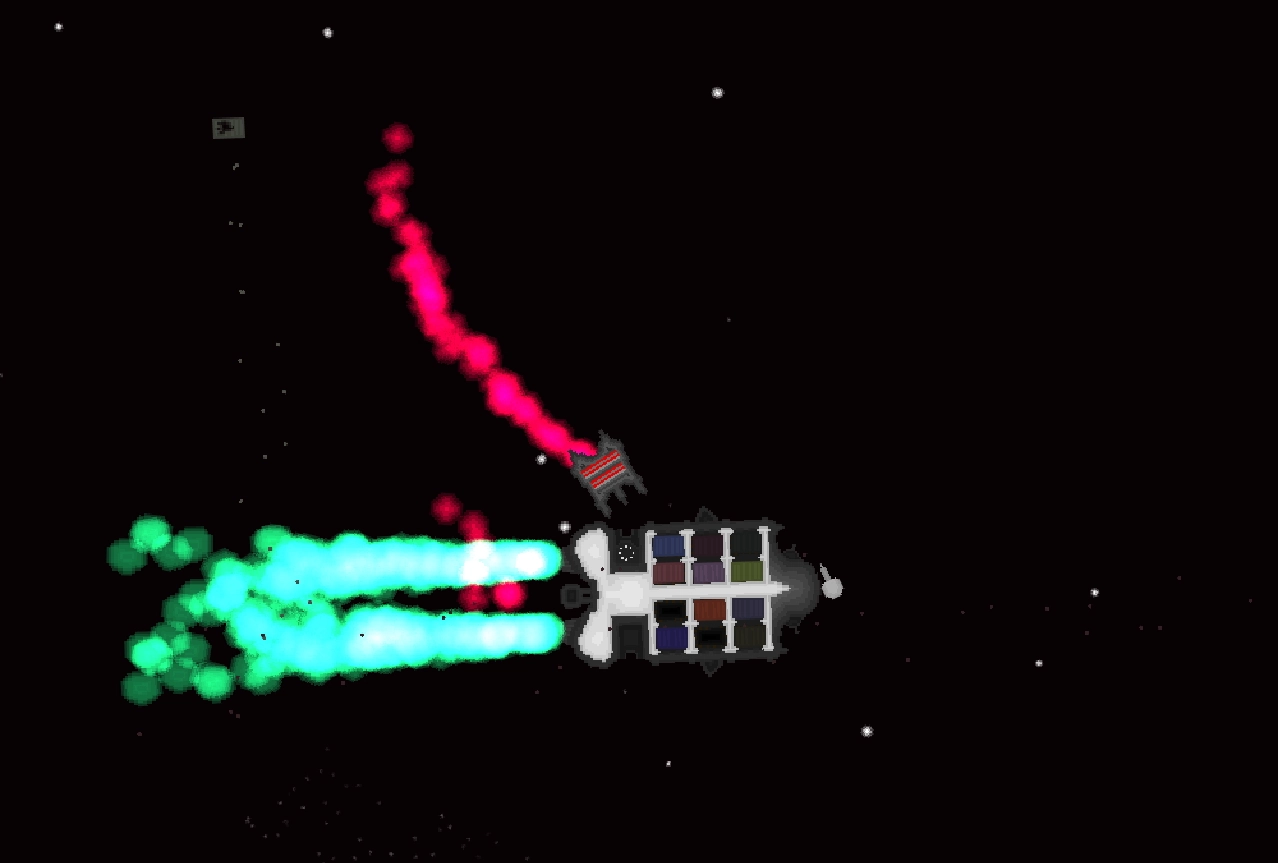
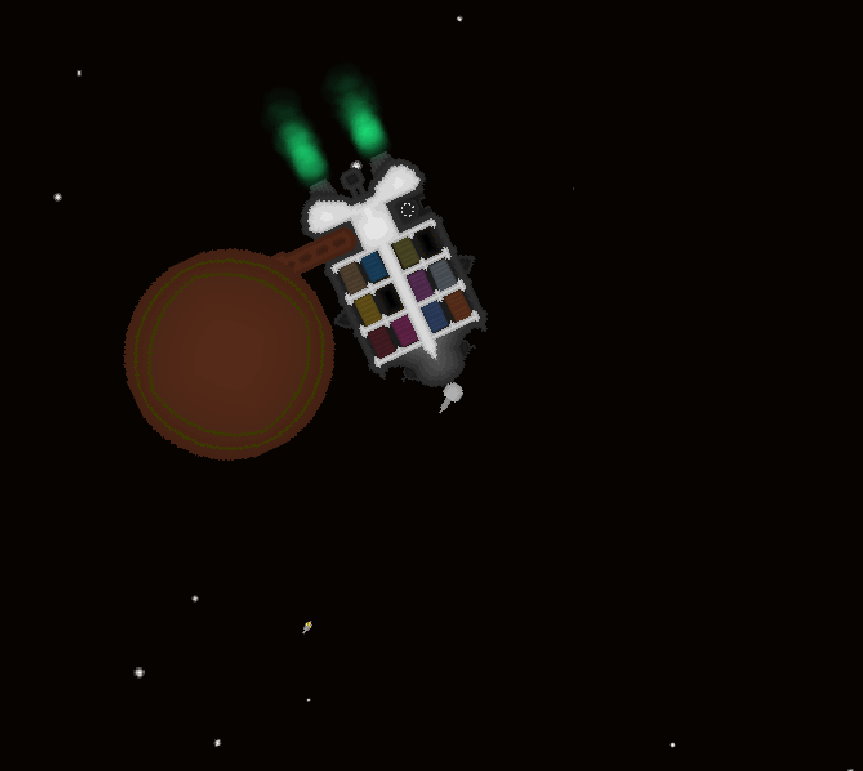
Stellar Transporter is a browser game, which puts you in charge of managing a space cargo ship.
Your mission is to make money by trading container goods at space stations and bringing them to others safely and selling them profitably.
In the beginning you start at a station with 1300 points worth of cargo loaded. It is recommended that as the first action you take in the game you sell the loaded cargo containers at the starting station and buy new ones with the money you get. Both selling and buying containers is done in the "station market".
This game was made using the JavaScript framework Phaser. Getting used to developing using Phaser was remarkably difficult, considering that JavaScript is the first programming language I ever used for an actual project. Many of the systems provided by the Phaser engine were rather counter-intuitive to me, and I often found myself frustrated about how solutions, which seemed obvious to me, turned out to work entirely different in Phaser.
In contrast to my initial expectation, the engine provides many kinds of template classes, which are very good at fulfilling their specific purpose, but can hardly be repurposed or tinkered with.
Phaser comes with a particle system for example, and while I wanted to have particles in the game that collide with other objects in space, phaser's particles do not come with that functionality. Finding that it may put mid-level computers on too much load to repurpose another phaser class for such particles I instead compromised on that idea.
Because of problems such as those, I sought help regarding some issues on their official support Discord, where the engine's creator "Photonstorm" (Richard Davey) not only gave me relevant leads to crucial problem solutions, but also taught me quite a bunch about how parts of the engine are meant to be used and why, as well as the basics of binary operations, which I had not worked with at all before this project.
In hindsight I do very much appreciate the open source, HTML5 and web based approach to a game engine. I'd just wish it'd have had better documentation, as the API documentation on their website was not user friendly and many features only explained through analyzing the code of the example projects on the Phaser website.
I am happy that, despite the inconveniences on the way, I didn't end up switching from my concept of a space cargo ship game to making a simple platformer for convenience :)
Made in Groningen, 2020
Game Engine: Phaser
Target Platform: Web (Deskop / Laptop / Tablet)
Programming Language: JavaScript